After some work I did last year took me deep into the realm of merging website + app, I decided to take some of those learnings and build a reusable framework and imaginatively named it the HybridWebApp Framework.
Below is a little history on the problems the framework overcomes and some links so you can start building great Hybrid WebApps today 🙂
The problem
Most WebApps I saw being developed were little more than a website in a box – my challenge was to go beyond this in a significant way and create an app based on a website that really felt like an app as opposed to the typical 1 part WebView, 1 part CSS approach.
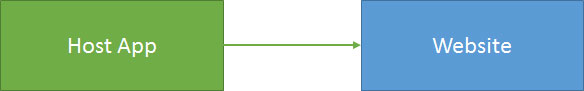
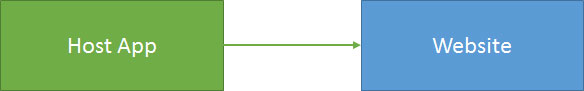
If we consider the interaction model between website and app in the most basic website in a box implementation, it looks something like this:

Unsurprisingly, this rarely results in a good end user experience as it is simply a recreation of the website with some minor tweaks, housed in a basic app. There is very little ability to interact with OS light up features under this model and even the most basic of tasks such as pinning secondary tiles is challenging.
This begs the question: Why would an end user want to use this type of app instead of the website when they offer largely the same experience?
The solution
From the above we can deduce that the website needs to be able to communicate easily back to the host app so that the host app can take advantage of the content!
This is already possible through the use of ScriptNotify, however there is one important caveat in Windows 8.1: the website and all of it’s content must be hosted over HTTPS, which isn’t always the case.
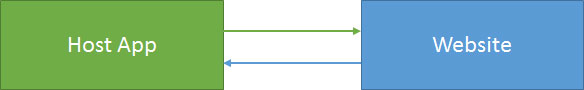
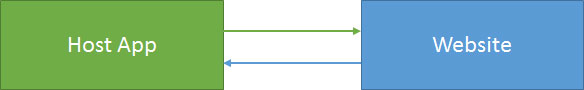
This is where the HybridWebApp Framework comes into play, creating a structured way for the website and the host to communicate bi-directionally, so our interaction model looks more like this:

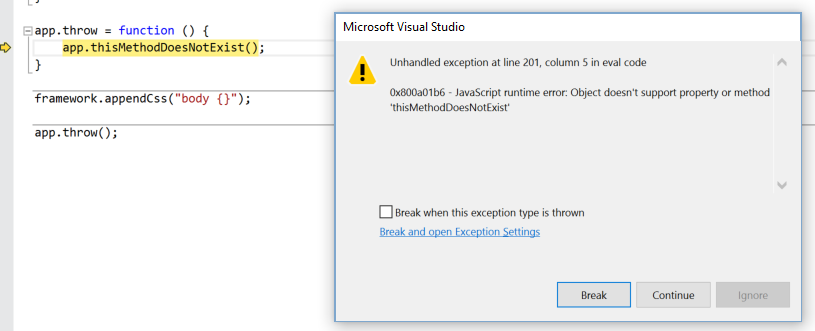
In practice this means developers can write some JavaScript, executed on demand, that sends some data back to the host app.
With this in mind, lets imagine a recipe website as a hybrid app where we want to implement a secondary tile feature that pins the current recipe to the start screen of the device.
The implementation:
- The user taps the Pin icon in the app which invokes a JavaScript function
app.pinRecipe()
- The
app.pinRecipe() function reads the DOM, finds the title of the current recipe, the URI to the image and some other info that should be displayed on the tile
- The function then uses framework.scriptNotify to send a JSON object that contains this info to the host app which then converts the JSON into a C# model instance
- The host app takes that C# model and generates a secondary tile as usual.
Voila! Dynamically generated live tile is now on the start screen and user is happy.
Usage
The simplest way to use the HybridWebApp Framework and/or the Toolkit (Toolkit approach is strongly recommended) is to grab them from NuGet:
HybridWebApp.Framework
HybridWebApp.Toolkit (Recommended)
You can also reference the source directly, clone from the GitHub project located here: https://github.com/craigomatic/HybridWebApp-Framework
Rather than regurgitating what is already posted on the Wiki, please see https://github.com/craigomatic/HybridWebApp-Framework/wiki/HybridWebView-Control to get started building great Hybrid WebApps 🙂