Last August I created a bot that used natural language to simplify some tasks in my wife’s business. At the time, I excited to make my bot respond to arbitrary commands and this worked really well when the bot was simple and had only one or two functions.
Over time I wanted the bot to do more and found not only did this increase complexity of the bot, it increased the complexity for the user!
How was I supposed to remember all those commands for the new features I wanted to add?
John Smith paid cash for classes
Enroll Jane Doe in Adult classes
Switch plan for Slim Jim to unlimited
etc…
At first, while I was caught up in the magic of natural language, I took what seemed the simplest path and dropped these commands into a text file. An innocent stopgap measure while I trained my brain to remember the commands that it had come up with in the first place.
Turned out this was difficult and if I’m honest, annoying!
Feeling a little downtrodden, I looked to others and discovered something interesting – Perhaps the future of bots is…buttons?
So with this in mind I rewrote my original bot to favour buttons and menu items over natural language and I found this allowed me to create something much more scalable and just as satisfying to use.
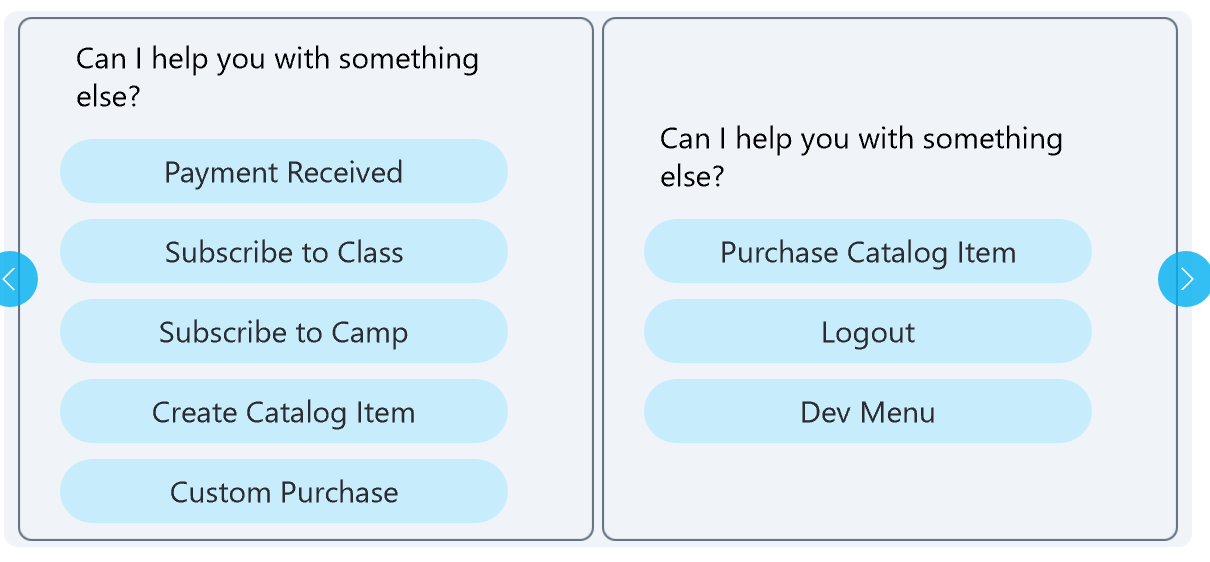
Here’s what the main menu looks like:

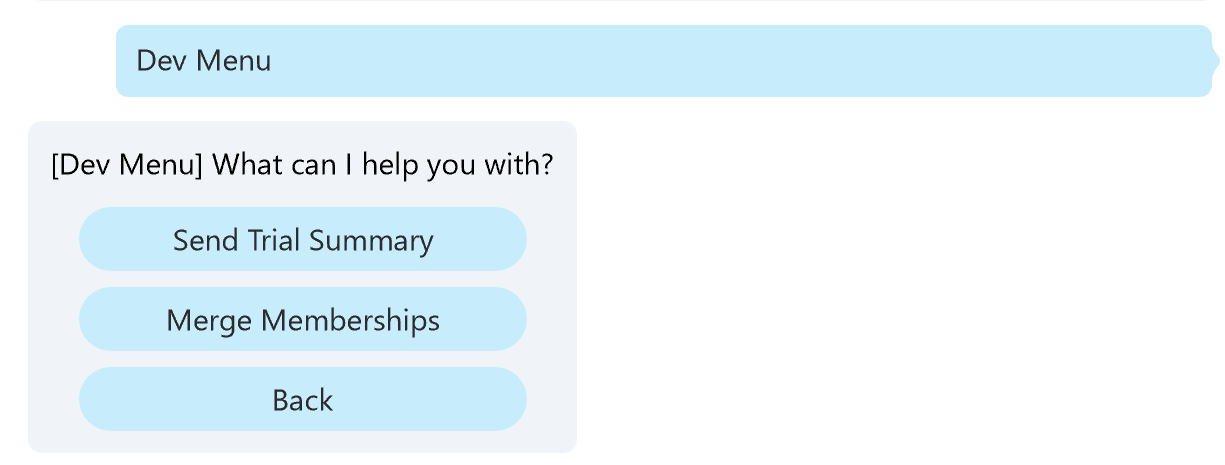
It supports nested navigation:

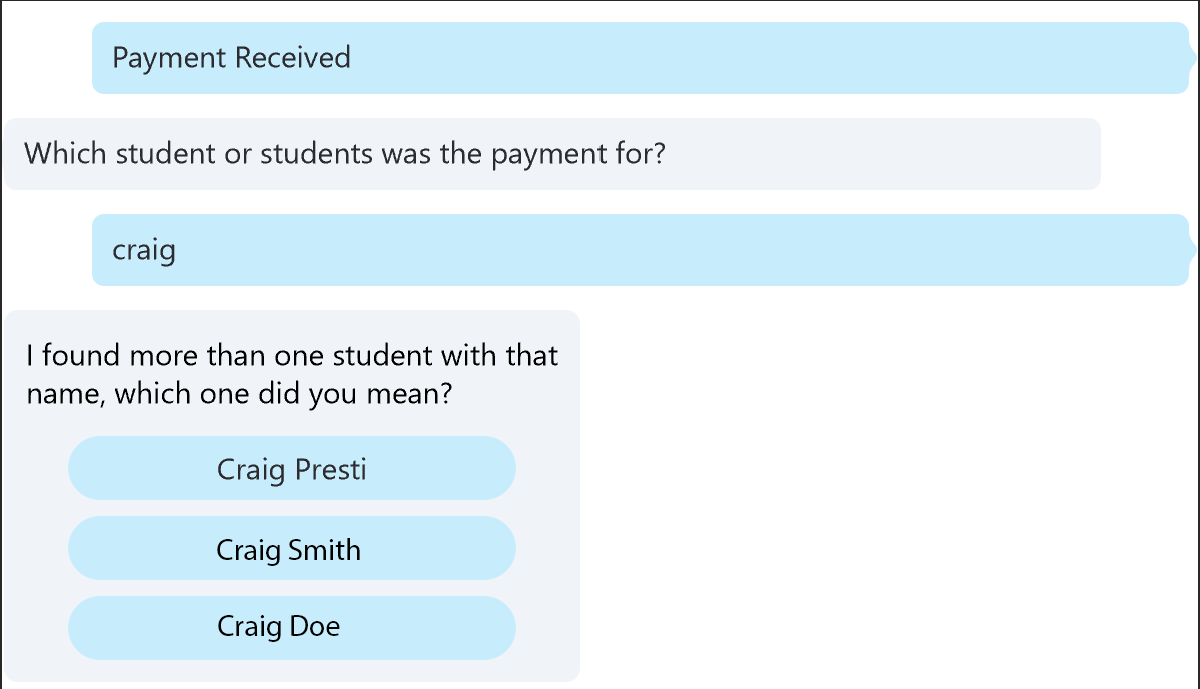
It also supports free text input that’s backed by Azure Search:

So while natural language is super cool and I still use it on a different bot I’ll write about soon, sometimes buttons are just simpler, faster and easier for users to work with.
Speaking of which, I’ve been working on a toolkit for C# that makes it a little easier to create menu driven bots, you can check it out over here: https://github.com/craigomatic/BotToolkit